
- Google Analyticsって何?
- WordPressにどうやって埋め込むの?
WordPressブログに必須なアクセス解析ツール「Google Analytics」について、
こんな悩みを持つ初心者ブロガーさんも多いですよね。
この記事ではGoogle Analyticsの「アカウント作成」から「Wordpressへの埋め込み」までを画像付きで詳しく解説していきます。
まだ対応出来ていない方は記事を確認して、すぐ対応しちゃいましょう。

この記事を書いてる人

本業と副業メディア運営の経験を活かして、悩みを解決していきますね。
目次
Google Analyticsとは?
まずは「Google Analyticsが何か?」「どういうことができるか?」を把握しましょう。
Google Analyticsとは、Googleが提供する無料の「アクセス解析ツール」です。
アクセス解析ツールとは
その名の通り、導入することで「ブログのアクセス解析」をすることができます。
ブログ上の全ページに「Google Analtyticsのタグ」を設置することで以下が分析できます。
Google Analyticsでできること
出来ることは書ききれないですが、「タグを埋めるだけ」で以下の計測・分析が出来ます。
- サイト全体の「UU」「PV」
- ページごとの「UU」「PV」
- ページごとの「滞在時間」「直帰率」「離脱率」
- どういうキーワードでサイト流入したか
- どういう流入経路(Google / SNS / Paid / ダイレクト ...)でサイト流入したか
- ユーザーの属性(性別 / 年齢 / 地域)はなにか
- 流入ユーザーの利用端末(PC / SP, 端末のOS UA ...)はなにか
また、個別設定が必要になりますが「どこのボタンが押されたか」などアクション率を計測することも可能です。
ブログの分析に必要なことは網羅されている利用必須なツールです。
アクセス解析ツールの種類
アクセス解析ツールは無料/有料多くのツールがありますが、個人ブロガーはGoogle Analyticsを入れておけば間違いありません。
99%の人はGoogle Analyticsだと思います。
大手法人では「Adobe Analytics」という昔「Site Catalyst」と呼ばれていたツールが主力ですが、一部企業では「Google AnalyticsのPro版」利用企業も。
まとめると
- 個人は「Google Analytics」
- 法人は「Adobe Analytics」または「Google Analytics Pro版」
上記のような利用状況であると言えます。
Google Analyticsのアカウント作成方法
Google Analyticsの使い道が分かったら、早速アカウント作成をしましょう、
以下7つのステップに沿って対応すれば 5分 で終わるので、流れにそって作成してください。
ステップ1:Google Analyticsへログイン
Google Analyticsへログインしましょう。
ログインが求められるので、「お持ちのGoogleアカウントでログイン」するか、「新規アカウントを作成してログイン」しましょう。

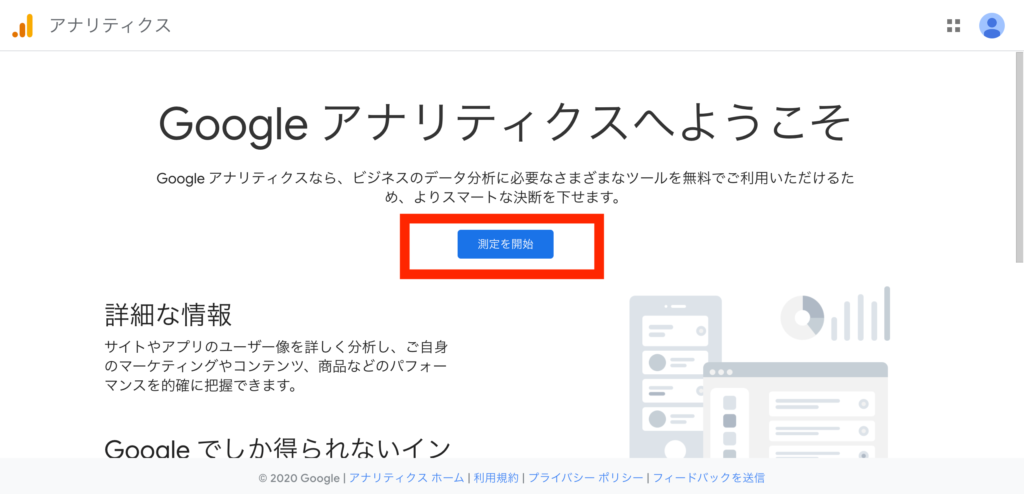
ステップ2:「測定を開始」をクリック

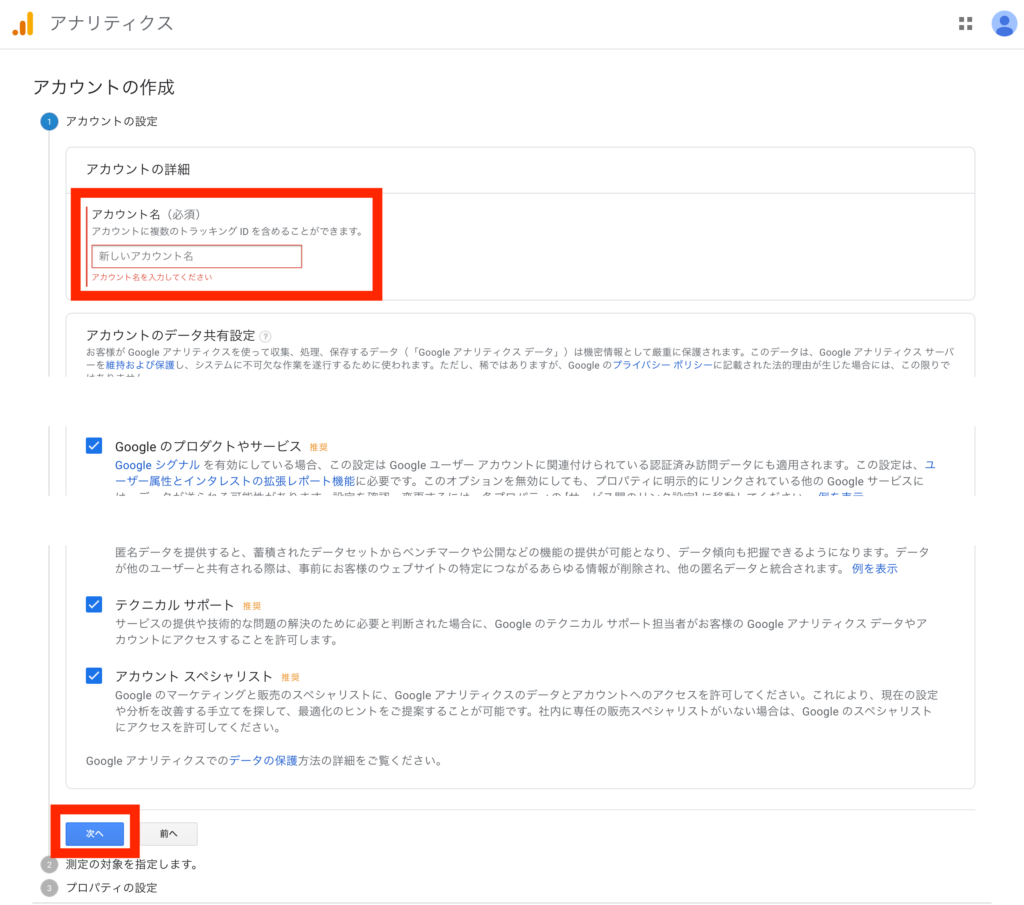
ステップ3:「アカウント名」を作成して「次へ」
アカウント名は何でもいいですが、サイトと紐づくものにしておくと分かりやすいですよ。


ステップ4:「ウェブ」を選択
ブログを開設する、という方は「ウェブ」の選択でOKです。

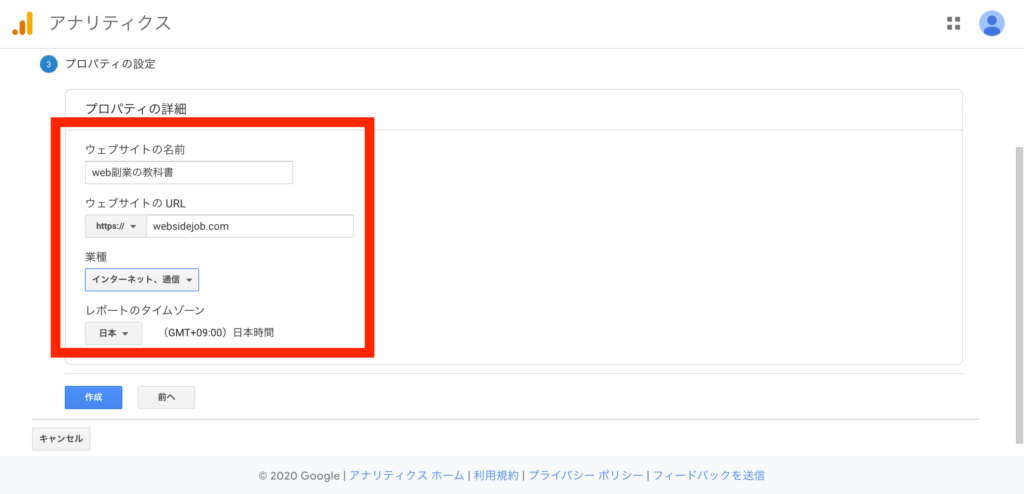
ステップ5:ウェブサイトの名前やURLを設定
以下赤枠の中身を設定しましょう。
・ウェブサイトの名前、は後で変わっても問題ないです。
・業種、はいつも良くわからないです、、それっぽいもので大丈夫です。

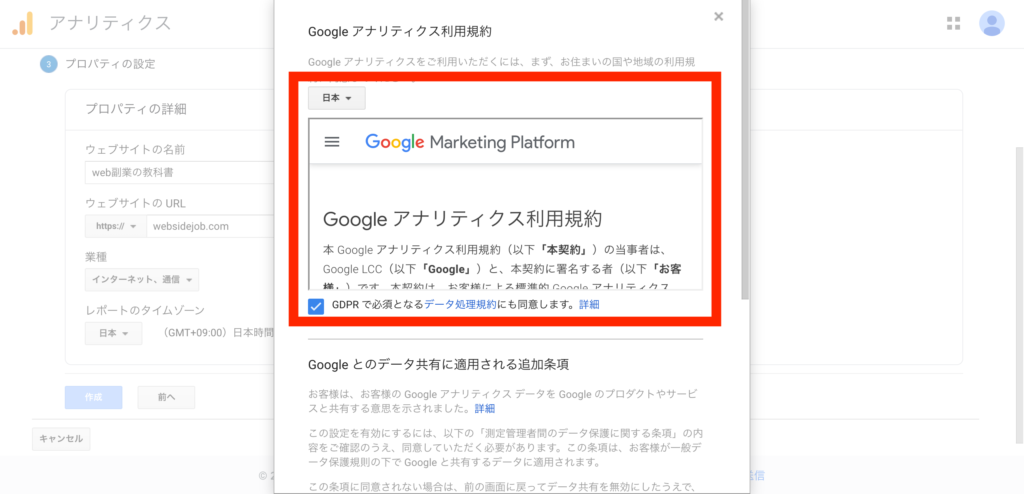
ステップ6:規約を日本にして、GDPRチェックして、次へ
日本の規約に変更して、(読みたい人はちゃんと読んで)、GDPRチェックして次へ進みましょう〜

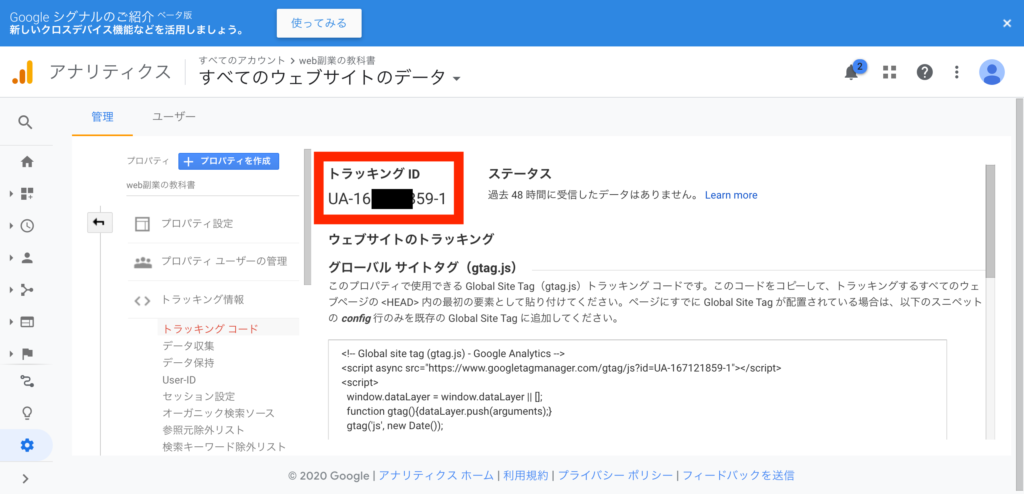
ステップ7:Google Analyticsのアカウント作成は完了です

おつかれさまでした。これで完了です。
赤枠で囲んだ「トラッキングID」が今設定したサイトのものなので、これをサイトに埋め込めば、数字がカウントされていく仕組みです。
Google AnalyticsをWordpressに埋め込む方法
Google Analyticsのアカウントが出来たらサイトに埋め込みましょう。
「全ページ」にタグを埋め込む必要がありますが、1つの設定で全ページに埋め込むことができます。
どの方法でも構いませんが、いくつか対応方法があるので、自分にあった方法で対応してください。
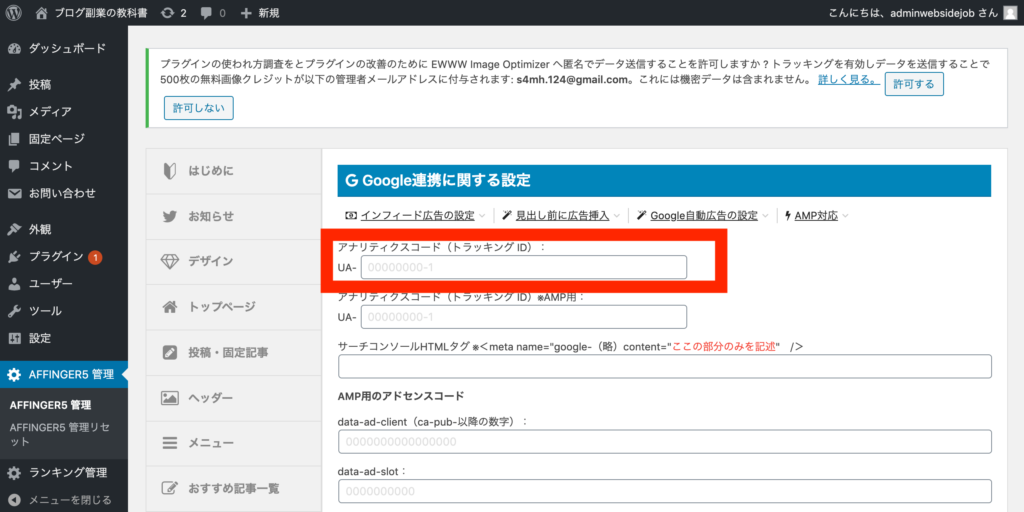
テーマ内の設定画面でGoogle Analytics設定
使っているWordpressテーマによりますが、テーマによってはAnalyticsタグを設定する枠が儲けられています。
以下は僕が使っているアフィンガーの管理画面ですが、アフィンガーではAnalyticsタグを設定する箇所が用意されているので、作成したアカウントのコードを入力すれば完了です。


プラグインを使ってGoogle Analytics設定
プラグインが増えるとサイト動作は少しずつ重くなっていくので、出来るなら避けたいですが、Google Analytics設定ができる有名なプラグインを紹介します。
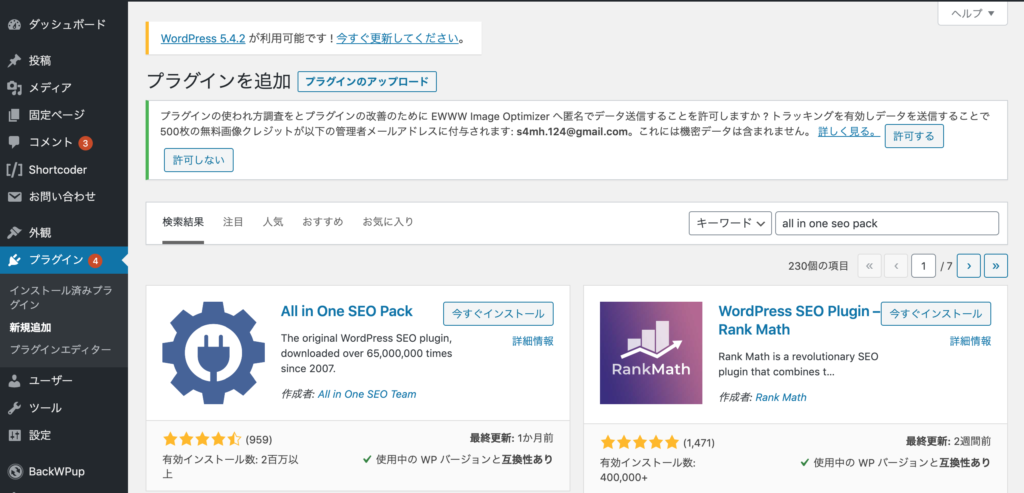
All in One SEO Pack
SEO設定も可能な一番有名と言っても過言ではないプラグイン。
All in One SEO Packを使うことでも設定可能です。
ステップ1:プラグインをインストール→有効化

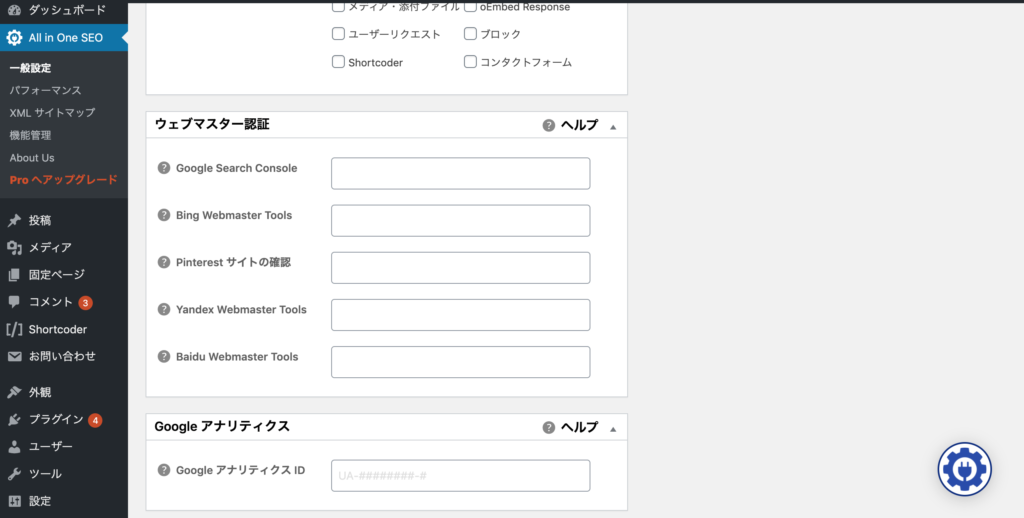
ステップ2:All in One SEO Pack>一般設定>Google アナリティクスID に設定

上記で完了です。
ただ最近 All in One SEO Packの内容は、テーマ内に含まれていることが多く、そのなると必要な機能が多いわりに重いプラグインとなるので、Google Analyticsタグの設定だけに使うのは勿体ないと思います。
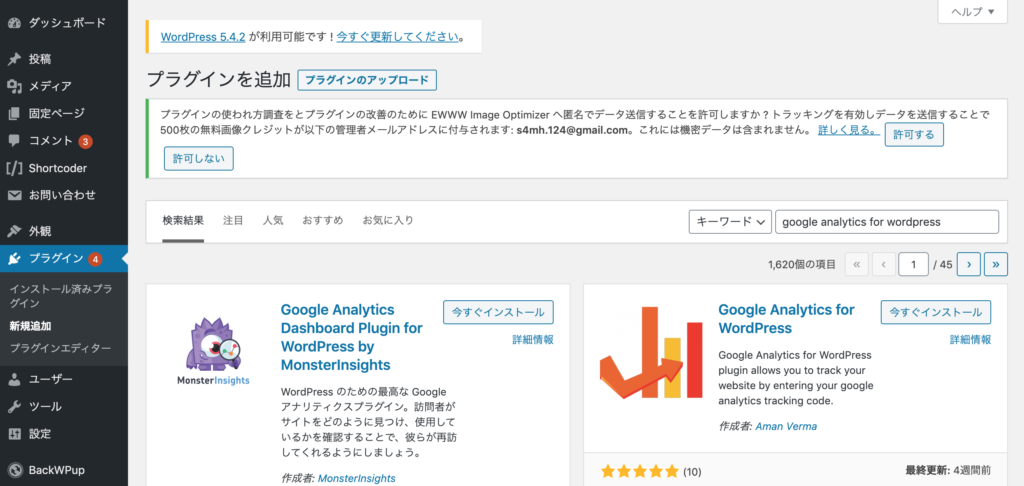
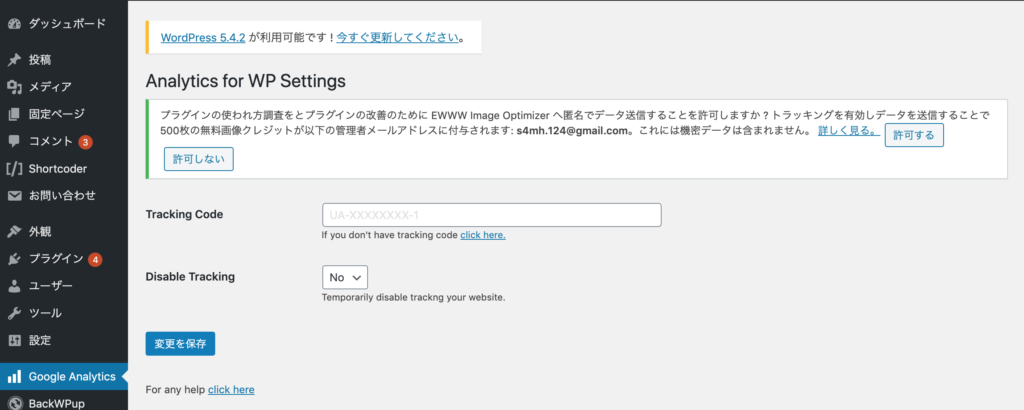
Google Analytics for WordPress
All in One SEO Packは重いので、タグ設定だけならシンプルなこのプラグインがおすすめ。
ステップ1:プラグインをインストール→有効化

ステップ2:Google Analytics>Tracking Code に設定

Google Analyticsのタグ設定のためだけのプラグインなので、軽くて使い方も誰でも分かります。
シンプルなものが好みならこちらをおすすめです。
PHP内に直接入力でGoogle Analyticsタグを設定
テーマに設定画面がなく、プラグインは重くて使いたくない。
そんな場合は中級者向けではありますが他に方法があります。
PHP上に直接タグを出力設定
WordPressの「外観」>「テーマエディター」ではphpを直接編集が可能です。
そこに表示すべきタグを記載することは出来ますが、良く分かっていない状態で作業してしまうと不具合を起こすリスクもあるので、きちんと理解している方のみこの方法を使いましょう。
Google Analticsの設定確認方法
Google Analyticsの設定が完了したら、サイト上で正常に反映されているか確認しましょう。
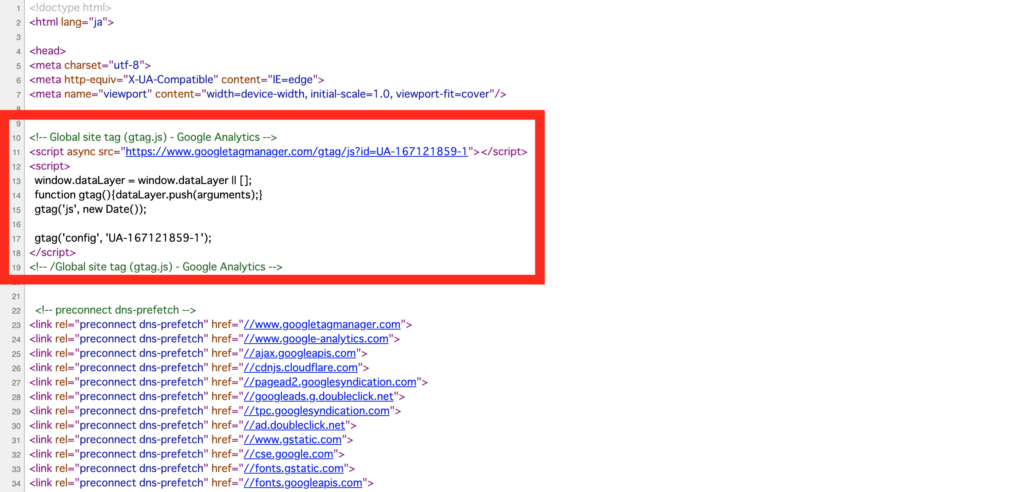
確認方法
確認方法は簡単、各ページのソースコードを見て、以下赤枠のようなソートコードがあるか確認しましょう。「トップページ」「カテゴリページ」「記事ページ1つ」にあれば全ページ無事設定完了しているはずなので、確認してみましょう。

Google Analyticsを使って分析・改善しよう!
ここまでで、アカウント作成からWordpressへの埋め込みが完了しました。
ただブログは記事を書いて終わりではなく公開してからがスタートです。
記事の「滞在時間」「直帰率」「離脱率」等を把握して、悪い数字であれば仮説を立てて1つずつ改善していきましょう。
分析→仮説立て→改善→効果検証を続けることでブログは良くなっていきます。
慣れるまでは大変かもしれませんが、読者のためになる記事にするため改善頑張りましょう。