
・Wordpressのプラグインって何ですか?
・入れてみたいけど、何を入れたらいいの?
こんな悩みを解決していきたいと思います。
この記事を書いてる人

本業と副業メディア運営の経験を活かして、悩みを解決していきますね。
WordPressのプラグインとは?
WordPressには「テーマ」と「プラグイン」があり、それぞれ以下になります。
| テーマ | WordPressの「デザイン」「機能」のベースとなるもの。有料テーマの場合、「デザインのパターン」や「機能」が始めからたくさんあります。 |
| プラグイン | WordPressのテーマに関係なく、「特定の機能」だけがインストールできるもの。テーマによっては相性が良くなく使えなかったり、プラグインの数が増えるとサイトが重くなってしまうので、テーマ自体に機能が多く含まれている方がベスト。 |

「Wordpressのテーマ」を悩んでいる方は、以下有料テーマのメリット・デメリットの記事を見てみると参考になるかも♪
-

-
有料テーマ「アフィンガー」は稼ぐためにおすすめ!使い方、デザインのカスタマイズ方法を徹底解説
WordPressのプラグインをインストールしてみよう

WordPressのプラグインは便利な機能だと分かった、でも具体的にはまだよく分からないですよね。
なので初心者さんにオススメの、「記事投稿画面を便利にする」「Wordpress プラグイン」を以下流れで一緒にインストールしてみましょう♪
Wordpressの記事投稿を便利にするプラグイン
・Classic Editor
・TinyMCE Advanced
ステップ1:プラグインインストール前の画面を確認
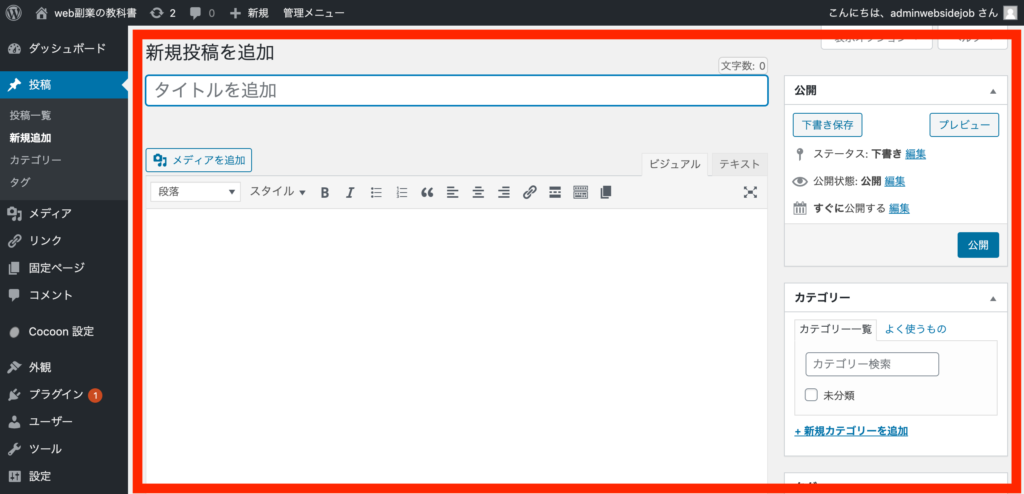
WordPressインストール時点の記事投稿画面はこんな感じです。


ステップ2:プラグインを検索してインストール
WordPressプラグインのインストール方法は簡単。
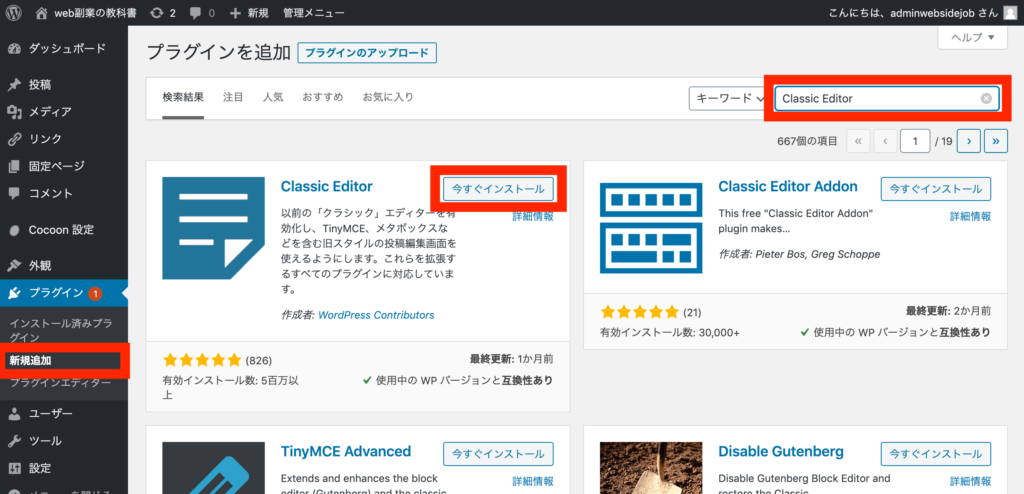
左メニューの「プラグイン>新規追加」をクリックすると、以下の画面になります。
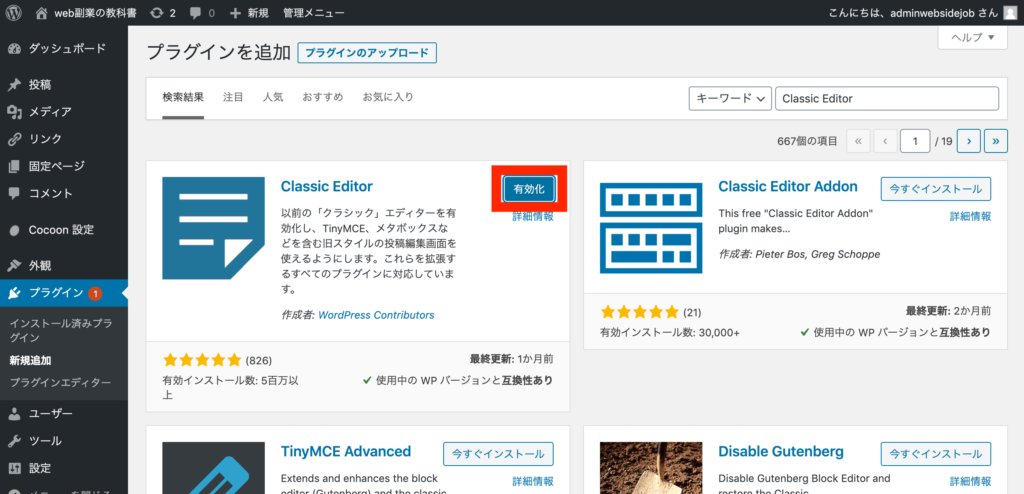
右上に検索ボックスがあるので「Classic Editor」を入力してみましょう。
すると、検索結果に該当する「プラグイン」がずらっと出ています。
一番左上の「Classic Editor」の「今すぐインストール」をクリックすると、インストールできますよ。次のステップの「有効化」をしないと、何も起きないので、安心してクリック♪

ステップ3:Wordpressプラグインの有効化
WordPressプラグインはインストールが終わると、「有効化」のボタンになります。コレをクリックすると、実際にWordpressに反映がされるので「有効化」を押してみましょう♪
左メニューの「プラグイン>インストール済プラグイン」からでも「有効化」や「削除」が可能です。

ステップ4:Classic Editorプラグイン有効後の投稿画面をチェック
どうでしょう?プラグインインストール前の画面と全然違いますよね。
記事投稿がまだの方は「こっちが便利か分からない」「ちょっとダサくなったような」と感じるかもしれませんが、両方試してみると良いかもしれませんね。


ステップ5:投稿画面を更に便利にするWordpressプラグイン
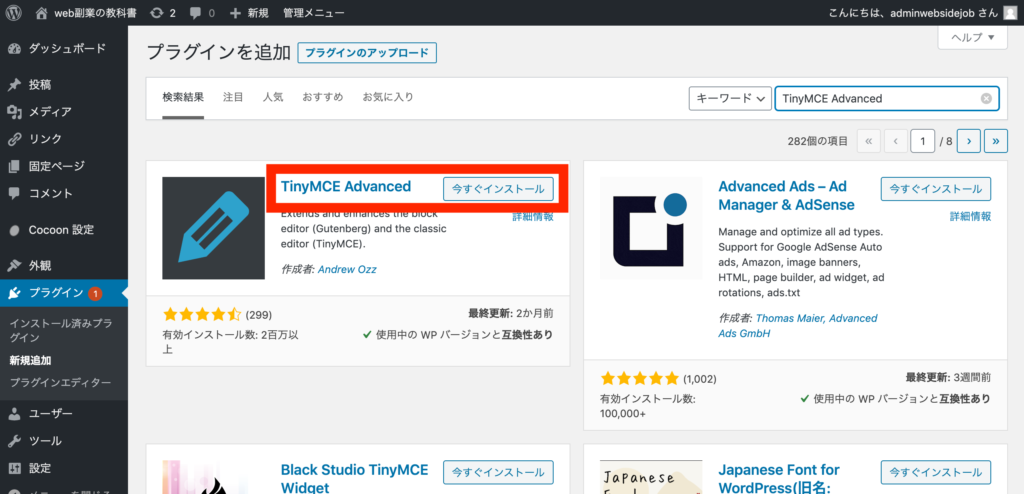
WordPressブロガーの中では初期設定のような、Classic Editorとセットで使うプラグインが「TinyMCE Advanced」です。
名前がすごく難しそう。。ですが気にしないでこちらもインストール→有効化してみましょう♪

ステップ6:TinyMCE Advancedインストール後の投稿画面をチェック
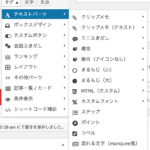
今度は投稿画面上部の機能が色々と増えました。
記事投稿時に良く使うタグがワンタップで使えるようになり、吹き出しや、自分が良く使うものをテンプレートやショートコードから呼び出すこともできます。
詳細設定は、TinyMCE Advancedで設定が必要ですが、自分なりの投稿画面にカスタマイズすることで記事投稿はグッと楽に、楽しくなるので、色々とカスタマイズしてみましょう♪
おまけ:有料テーマ「アフィンガー」の記事投稿便利機能
ちなみに有料テーマではプラグインの機能が最初から入っているうえ、デザインのテンプレートが始めから多く利用できます。
投稿画面上部
こんな感じ

めちゃくちゃ便利なデザインパーツ
僕が有料テーマを使う理由は「①デザインパーツの多さ」「②ページカスタマイズ機能」の2つですが、①はここがとても便利です。
「タグ」という中に、本当に様々なデザインが始めから用意されており、コレを使うだけでカッコいい・かわいい・イケてるデザインが作れちゃいます♪

僕の使っている「アフィンガー」は14,800円で安い買い物ではないですが、ブログを長く続けようと思っている方は一度検討してみてもいいかも。
-

-
有料テーマ「アフィンガー」は稼ぐためにおすすめ!使い方、デザインのカスタマイズ方法を徹底解説
WordPressのおすすめプラグイン
今回インストールしてみた2つのプラグインはWordpressブロガー必須!なプラグイン。
他のも有名で便利なプラグインは以下などありますので、色々インストールしてみて、自分が使いやすいWordpressにカスタマイズしていきましょう。
おすすめプラグイン
・Classic Editor
・TinyMCE Advanced
・EWWW Image Optimizer
・Contact Form 7
・Google XML Sitemaps
・Broken Link Checker
・All in One SEO Pack(各所でオススメされてますが、、不要だと思います)
